Hello! and welcome back to It came from the blog's guide to interactive media. In this article, we will aim to give you the knowledge you need about web animation, its practical uses and the ins and outs that will enable you to create an animation!
Within this article, you can find the following:
Uses of web animation
- Banner ads
- Linear and interactive animations
- Promotion
- Information
- Entertainment
History of animation:
- This section contains an extensive history of animation, from the very early technoloies to current motion capture technology
Animation
- Optical illusion of motion (persistence of vision)
- Stop motion;
- Computer generation (frame rate, frames, key frames, onion skinning, tweening)
Digital animation
- Vector animation
- Raster (bitmap) animation
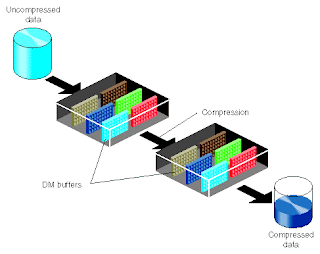
- Compression (file size, download speeds
- File formats, eg .fla, .swf, .gif,
Web animation software
- Authoring, eg Flash, Swish, Amara, Director;
- Players, eg Flash Player, Shockwave,Real Player, Quicktime
Uses of web animation
There are various uses of web animation, they vary from advertising to entertainment, this section will focus on the various uses, how they are made and why they are used.
Banner Ads
A web banner or a banner ad is a form of advertising on the World Wide Web. This form of online advertising entails embedding an advertisement into a web page. It is intended to attract web traffic to a specific website by linking to the website of the advertiser.
This advertisement is constructed from an image (either a GIF, JPEG or a PNG file). A javascript program or a multimedia object uses technologies such as Shockwave or Flash (these I wlll talk about in more detail later in the blog, under the software section). These usually use animation, sound or video to attract the attention of the user.
As can be seen from the picture to the right, there are various forms and sizes of different web banners both large and small, the various sizes differ in cost, both to animate and to host of a website
How do banners make money?
The advertising company usually earns money usually on a CPC (cost per click) basis. For every unique user click on the ad, they earn a small amount of money.
The web banner is displayed when a web page that references the banner is loaded into a web browser. This event is known as an "impression". When the viewer clicks on the banner, the viewer is directed to the website advertised in the banner
ow does it affect the user?
Many web surfers regard these advertisements as highly annoying because they distract from a web page's actual content or waste bandwidth. (Of course, the purpose of the banner ad is to attract attention and many advertisers try to get attention to the advert by making them annoying. Without attracting attention it would provide no revenue for the advertiser or for the content provider)
How are they stopped?
Newer web browsers often include options to disable pop-ups or block images from selected websites. Another way of avoiding banners is to use a proxy server that blocks them, such as Privoxy. Web browsers may also have extensions available which block banners, for example Ad-block Plus for Mozilla Firefox, or AdThwart for Google Chrome and ie7pro for Internet Explorer.
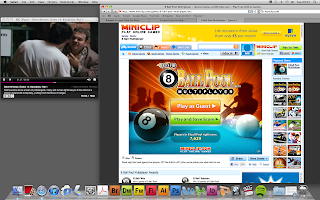
Otherwise known as Linear and Non-Linear, these are essentailly how the advert plays out, linear is where there is no interaction occuring, and the advertisement plays out in its intended duration for example a banner advertisement with a 'roll over' bar with a full length advertisement, such as the one to the left, found in a web banner on a website. Non-linear (or Interactive) animations allow a user to change the outcome of the entire animation, A great example of non-linear animation is a flash game on a website. These games, also known by their related technology as "flash" or "java" games and are usually found embedded within either unique websites such as miniclip.com or within other websites such as www.facebook.com
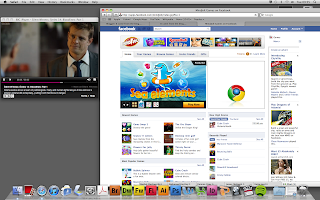
 As you can see from the advert to the left, this is a browser based flash game. On the website shown, there are hundreds of interactive animated flash games, many are re-iterations of classics as mentioned above, and some are new and spring up daily. Facebook even has embedded flash games developed by 3rd parties for use of facebook users, and example of which you can see below
As you can see from the advert to the left, this is a browser based flash game. On the website shown, there are hundreds of interactive animated flash games, many are re-iterations of classics as mentioned above, and some are new and spring up daily. Facebook even has embedded flash games developed by 3rd parties for use of facebook users, and example of which you can see below
This video is a simple promotional video showing how their form of healthcare works. This links to another video when 'interacted with', showing the interactivity of the animation.
Instructors can use an educational animation in the classroom during a teaching unit to provide students with a more dynamic learning experience. Some students learn better through visual and audio information like that in animations, and will recall the course material better when presented with this type of video. Animations can also make the classroom environment more interesting, capturing attention and keeping students engaged. Animations can also be used for general public education, as for example in a public service announcement about recycling accompanied with an informative animation.
Exactly as the name suggests, these are standard promotional videos promoting a service, these types of animations can be both linear and non-linear.
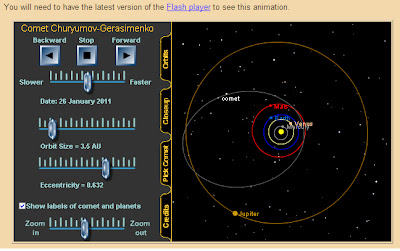
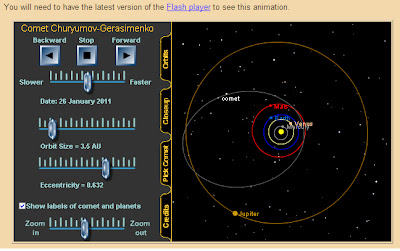
They can also show their promotional content in much finer detail than any live action advertisement, such as the animation below showing the paths of a comet and the various orbits around the sun.
 Educational animations on the computer may allow people to interact directly with the animation, manipulating variables to change the circumstances. By being able to change the settings, people can see how different factors change a situation and they can apply this knowledge to their understanding of the real world. People studying weather systems, for instance, could change wind speed and direction in the educational animation in order to see how factors in the climate interact with one another.
Educational animations on the computer may allow people to interact directly with the animation, manipulating variables to change the circumstances. By being able to change the settings, people can see how different factors change a situation and they can apply this knowledge to their understanding of the real world. People studying weather systems, for instance, could change wind speed and direction in the educational animation in order to see how factors in the climate interact with one another.
Linear and Interactive Advertisements
Otherwise known as Linear and Non-Linear, these are essentailly how the advert plays out, linear is where there is no interaction occuring, and the advertisement plays out in its intended duration for example a banner advertisement with a 'roll over' bar with a full length advertisement, such as the one to the left, found in a web banner on a website. Non-linear (or Interactive) animations allow a user to change the outcome of the entire animation, A great example of non-linear animation is a flash game on a website. These games, also known by their related technology as "flash" or "java" games and are usually found embedded within either unique websites such as miniclip.com or within other websites such as www.facebook.com
 As you can see from the advert to the left, this is a browser based flash game. On the website shown, there are hundreds of interactive animated flash games, many are re-iterations of classics as mentioned above, and some are new and spring up daily. Facebook even has embedded flash games developed by 3rd parties for use of facebook users, and example of which you can see below
As you can see from the advert to the left, this is a browser based flash game. On the website shown, there are hundreds of interactive animated flash games, many are re-iterations of classics as mentioned above, and some are new and spring up daily. Facebook even has embedded flash games developed by 3rd parties for use of facebook users, and example of which you can see below
This video is a simple promotional video showing how their form of healthcare works. This links to another video when 'interacted with', showing the interactivity of the animation.
Informative animations
An educational animation is a cartoon developed to be used in classrooms, on educational television programs, and in other settings where people want to provide information to people of all ages in a clear, accessible, and informative way. A number of companies specialize in the production of educational animations, including shorts for use as clips and inserts in larger produced pieces. Such cartoons are often available online through company websites or video sharing services
In an educational animation, information is broken into chunks that are easy to present and understand. The animation may involve a story with characters interacting with one another to present the information. It can also simply be an animation of the information, like an explanation of how volcanoes work. The animation can include prompts like discussion questions, as well as tools like mnemonic devices designed to help people remember key pieces of data presented in the animation. Songs and rhymes may be used in cartoons designed for younger viewers
Instructors can use an educational animation in the classroom during a teaching unit to provide students with a more dynamic learning experience. Some students learn better through visual and audio information like that in animations, and will recall the course material better when presented with this type of video. Animations can also make the classroom environment more interesting, capturing attention and keeping students engaged. Animations can also be used for general public education, as for example in a public service announcement about recycling accompanied with an informative animation.
Promotional Animation Video
They can also show their promotional content in much finer detail than any live action advertisement, such as the animation below showing the paths of a comet and the various orbits around the sun.
 Educational animations on the computer may allow people to interact directly with the animation, manipulating variables to change the circumstances. By being able to change the settings, people can see how different factors change a situation and they can apply this knowledge to their understanding of the real world. People studying weather systems, for instance, could change wind speed and direction in the educational animation in order to see how factors in the climate interact with one another.
Educational animations on the computer may allow people to interact directly with the animation, manipulating variables to change the circumstances. By being able to change the settings, people can see how different factors change a situation and they can apply this knowledge to their understanding of the real world. People studying weather systems, for instance, could change wind speed and direction in the educational animation in order to see how factors in the climate interact with one another. Informative Animations
Otherwise known as infographics, in this type of animation, information is broken into chunks that are easy to present and understand. The animation may involve a story with characters interacting with one another to present the information. It can also simply be an animation of the information, like an explanation of how volcanoes work. The animation can include prompts like discussion questions, as well as tools like mnemonic devices designed to help people remember key pieces of data presented in the animation. Songs and rhymes may be used in cartoons designed for younger viewers. An excellent example of this type of animation can be seen below:
This video shows the recent economic downturn, explained in a simple and easy to understand manner.
Entertainment
The main bulk of web animation is taken up with entertainment, be it short animation films or fully animated games as mentioned above. There are at least six websites dedicated to hosting "interactive flash games" and dozens of websites dedicated to short films and clips. Another type of animation in this format is a rollover banner advertising a trailer for a film, this is animated to expand, even though it does not contain any animation on its own. Dedicated websites that animators use to promote their own animations and associated publications are growing in popularity due to the ease of setting up, an example of such a website and associated press is known as "Simon's Cat", a series of short animated videos, this how now spawned a book publication, all promoted from a single website, and example of this animated video can be seen below, with links to the website
A History of Animation
To better understand the various types of animation, and to enable you to know more about the process, you must first know where animation came from
Many of the early inventions designed to animate images were meant as novelties for private amusement of children or small parties. Animation devices which fall into this category include the zoetrope, magic lantern, praxinoscope, thaumatrope, phenakistoscope, and flip book
The Zoetrope
The modern zoetrope was produced in 1834 by William George Horner. The device is essentially a cylinder with vertical slits around the sides. Around the inside edge of the cylinder there are a series of pictures on the opposite side to the slits. As the cylinder is spun, the user then looks through the slits to view the illusion of motion as can be seen from the picture to the left.
The zoetrope is still being used in animation courses to illustrate early concepts of animation.
The Magic Lantern
The magic lantern is the predecessor of the modern day projector. It consisted of a translucent oil painting and a simple lamp. When put together in a darkened room, the image would appear larger on a flat surface. Athanasius Kircher spoke about this originating from China in the 16th century. Some slides for the lanterns contained parts that could be mechanically actuated to present limited movement on the screen.
The Praxinoscope
This is the successor to the zoetrope. It was invented in France in 1877 by Charles-Émile Reynaud. Like the zoetrope, it used a strip of pictures placed around the inner surface of a spinning cylinder. The praxinoscope improved on the zoetrope by replacing its narrow viewing slits with an inner circle of mirrors, placed so that the reflections of the pictures appeared more or less stationary in position as the wheel turned. Someone looking in the mirrors would therefore see a rapid succession of images producing the illusion of motion, with a brighter and less distorted picture than the zoetrope offered. An example of the Praxinoscope can be seen to the right.
In 1889 Reynaud developed the Théâtre Optique, an improved version capable of projecting images on a screen from a longer roll of pictures. This allowed him to show hand-drawn animated cartoons to larger audiences, but it was soon eclipsed in popularity by the photographic film projector of the Lumière brothers.
Flip Books
This is essentially a book with a series of pictures that vary gradually from one page to the next, so that when the pages are turned rapidly, the pictures appear to animate by simulating motion or some other change. Flip books are often illustrated books for children, but may also be geared towards adults and employ a series of photographs rather than drawings. Flip books are not always separate books, but may appear as an added feature in ordinary books or magazines, often in the page corners.
The first flip book appeared in September, 1868, when it was patented by John Barnes Linnett under the name kineograph ("moving picture"). They were the first form of animation to employ a linear sequence of images rather than circular (as in the older phenakistoscope). The German film pioneer, Max Skladanowsky, first exhibited his serial photographic images in flip book form in 1894, as he and his brother Emil did not develop their own film projector until the following year. In 1894, Herman Casler invented a mechanized form of flip book called the Mutoscope, which mounted the pages on a central rotating cylinder rather than binding them in a book. The mutoscope remained a popular attraction through the mid-20th century, appearing as coin-operated machines in penny arcades and amusement parks.
Above is a video of a flip-book in action!
Animated Films
The first animated film was created by Charles-Émile Reynaud, inventor of the praxinoscope, an animation system using loops of 12 pictures. On October 28, 1892 at Musée Grévin in Paris, France he exhibited animations consisting of loops of about 500 frames, using his Théâtre Optique system - similar in principle to a modern film projector.
The first animated work on standard picture film was Humorous Phases of Funny Faces in 1906 by J. Stuart Blackton (This you can see below) . It features what appears to be a cartoonist drawing faces on a chalkboard, and the faces apparently coming to life; whereas it was actually black line art drawn on white paper and then printed as a film-negative to look like white chalk
Cel Animation
In 1914, an American called John R Bray applied for a patent on numerous techniques for animation, the most prevolant being the process of printing the backgrounds of the animation. During this year, Earl Hund applied for a patent of what we know today as Cel Animation. This is the technique of drawing the animated portion of an animation on a clear celluloid sheet and later photographic it with its corresponding background
The cel is an important innovation to traditional animation, as it allows some parts of each frame to be repeated from frame to frame, thus saving labor. A simple example would be a scene with two characters on screen, one of which is talking and the other standing silently. Since the latter character is not moving, it can be displayed in this scene using only one drawing, on one cel, while multiple drawings on multiple cels will be used to animate the speaking character.
To the left you can see the process of creating a simple Cel Animation.
For a more complex example, consider a sequence in which a girl sets a plate upon a table. The table will stay still for the entire sequence, so it can be drawn as part of the background. The plate can be drawn along with the character as the character places it on the table. However, after the plate is on the table, the plate will no longer move, although the girl will continue to move as she draws her arm away from the plate. In this example, after the girl puts the plate down, the plate can then be drawn on a separate cel from the girl. Further frames will feature new cels of the girl, but the plate does not have to be redrawn as it is not moving; the same cel of the plate can be used in each remaining frame that it is still upon the table.
The cel paints were actually manufactured in shaded versions of each colour to compensate for the extra layer of cel added between the image and the camera, in this example the still plate would be painted slightly brighter to compensate for being moved one layer down.
In 1934, Urb Irwek created what is known as a "multi-plane'' camera, enabling the camera to film several seperate layers of cels, giving rise to the first 3D animations, such as the trench running briefing scene in star wars as can seen below:
Otherwise known as Computer Generated Imagery, this was the next step in technology ladder of animation, an American by the name of Ken Knowlton, working at Bell Laboratories started developing computer software for producing animated movies. This computer technology gave rise to the modern CGI software such as Flash, Blender and 3DS Max. Most computer animation software was developed in-house and tailored for a specific use, such as Alias Software and MenV( this is the technology that was developed by Disney and Pixar for Toy Story (detailed further down the blog).
At the University of Utah, Ed Catmull developed a scripting language called Siggraph 98, using this scripting he produced an animation of a smooth shaded hand in 1972. Fred Parke, of the same university pioneered this technology in producing the first fully computer generated facial animation.
In 1982, the full length feature film Tron is one of the first movies to make extensive use of computer animation. While many people think much of the animation was done with computers, in truth only about 15-20 minutes worth of material involves actual CGI. These graphics were created in part by Triple-i using the computational engine, called the F-1 (often referred to as the Super Foonly).
This technology was heavily adapted and has been used in the remake, released in December 2010.
Morphing Technology took the technology of CGI that little bit further, and came into prevolance during the 1988 film "Willow", it uses what is known as grid warping technology, where an image is transferred onto a computer, given a grid overlay, this grid is then enhanced. One year later, this technology was used in Indiana Jones and the Last Crusade where the main villain in the movie dies as shown below
The effects on this film were created by Industrial Light and Magic using the grid warping technology as described above, this technique was developed by Tom Brigham and Doug Smythe, from AMPAS. This 'morphing' technology was used more recently to create the character Odo from Star Trek: Deep Space Nine.
Although CGI by this point was an emerging technology and only used in parts for films, it wasnt until 1993 that it took over and became a prevolant feature in the film Jurassic Park, where a molded dinosaur is designed on a computer, then digitally animated as you can see below:
In 1995, the very first full feature film to be made entirely using CGI, Toy Story was released. With this film, each character was either created out of clay or was first modeled off of a computer-drawn diagram before reaching the computer animated design.
Once the animators had a model, articulation and motion controls were coded, allowing each character to move in a variety of ways, such as talking, walking, or jumping. Of all of the characters, Woody was the most complex as he required 723 motion controls, including 212 for his face and 58 for his mouth. To sync the actors' voices with the characters, animators spent a week per 8-second frame detailing the characters' mouths and expressions. After this the animators would compile the scenes, and develop a new storyboard with the computer animated characters. Animators then added shading, lighting, visual effects, and finally used 300 computer processors to render the film to its final design.
During post-production, the film was sent to Skywalker Sound where sound effects were mixed with the music score.
In total, the film required 800,000 machine hours and 114,240 frames of animation, with 2–15 hours spent per frame.
Motion Capture
With the vast improvements in CGI, motion capture technology came into strong development. This type of technology captures movement and translates it on to a digital model. It can capture all movements of all the limbs on a human body, even very subtle expressions that are impossible to recreate through traditional digital means - this is known as performance capture
Camera movements can also be motion captured so that a virtual camera in the scene will pan, tilt, or dolly around the stage driven by a camera operator while the actor is performing, and the motion capture system can capture the camera and props as well as the actor's performance.
This allows the computer-generated characters, images and sets to have the same perspective as the video images from the camera. A computer processes the data and displays the movements of the actor, providing the desired camera positions in terms of objects in the set. Retroactively obtaining camera movement data from the captured footage is known as match moving or camera tracking.
There are various systems in place that make up motion capture technology, these are
This allows the computer-generated characters, images and sets to have the same perspective as the video images from the camera. A computer processes the data and displays the movements of the actor, providing the desired camera positions in terms of objects in the set. Retroactively obtaining camera movement data from the captured footage is known as match moving or camera tracking.
How does it work?
There are various systems in place that make up motion capture technology, these are
- Optical Systems
- Passive Marker System
These systems utilize data captured from image sensors to triangulate the 3D position of a subject between one or more cameras calibrated to provide overlapping projections. Data acquisition is traditionally implemented using special markers attached to an actor; however, more recent systems are able to generate accurate data by tracking surface features identified dynamically for each particular subject.
Tracking a large number of performers or expanding the capture area is accomplished by the addition of more cameras. These systems produce data with 3 degrees of freedom for each marker, and rotational information must be inferred from the relative orientation of three or more markers; for instance shoulder, elbow and wrist markers providing the angle of the elbow.
Passive Marker System
This system use markers coated with a retroreflective material to reflect light back that is generated near the cameras lens. The camera's threshold can be adjusted so only the bright reflective markers will be sampled, ignoring skin and fabric.
The centroid of the marker is estimated as a position within the 2 dimensional image that is captured. The grayscale value of each pixel can be used to provide sub-pixel accuracy.
An object with markers attached at known positions is used to calibrate the cameras and obtain their positions and the lens distortion of each camera is measured. Providing two calibrated cameras see a marker, a 3 dimensional fix can be obtained. Typically a system will consist of around 6 to 24 cameras. Systems of over three hundred cameras exist to try to reduce marker swap. Extra cameras are required for full coverage around the capture subject and multiple subjects.
Unlike active marker systems and magnetic systems, passive systems do not require the user to wear wires or electronic equipment. Instead, hundreds of rubber balls are attached with reflective tape, which needs to be replaced periodically. The markers are usually attached directly to the skin (as in biomechanics), or they are velcroed to a performer wearing a full body spandex/lycra suit designed specifically for motion capture.
This system use markers coated with a retroreflective material to reflect light back that is generated near the cameras lens. The camera's threshold can be adjusted so only the bright reflective markers will be sampled, ignoring skin and fabric.
The centroid of the marker is estimated as a position within the 2 dimensional image that is captured. The grayscale value of each pixel can be used to provide sub-pixel accuracy.
An object with markers attached at known positions is used to calibrate the cameras and obtain their positions and the lens distortion of each camera is measured. Providing two calibrated cameras see a marker, a 3 dimensional fix can be obtained. Typically a system will consist of around 6 to 24 cameras. Systems of over three hundred cameras exist to try to reduce marker swap. Extra cameras are required for full coverage around the capture subject and multiple subjects.
Unlike active marker systems and magnetic systems, passive systems do not require the user to wear wires or electronic equipment. Instead, hundreds of rubber balls are attached with reflective tape, which needs to be replaced periodically. The markers are usually attached directly to the skin (as in biomechanics), or they are velcroed to a performer wearing a full body spandex/lycra suit designed specifically for motion capture.
For the film Avatar, motion capture evolved to such a degree that it was an integral part of the film, using this and animated graphics, the native aliens called the Na'vi were created using the actors with motion capture suits and markers, as you can see below.
The Animation Process
Persistence of vision is the phenomenon of the eye by which an afterimage is thought to persist for approximately one twenty-fifth of a second on the retina.
A critical part of understanding that emerges with these visual perception phenomena is that the eye is not a camera. In other words vision is not as simple as light passing through a lens, since the brain has to make sense of the visual data the eye provides and construct a coherent picture of reality.
Persistence of vision is still the accepted term for this phenomenon in the realm of cinema history and theory. In the early days of film innovation, it was scientifically determined that a frame rate of less than 16 frames per second (frame/s) caused the mind to see flashing images. Audiences still interpret motion at rates as low as ten frames per second or slower (as in a flipbook), but the flicker caused by the shutter of a film projector is distracting below the 16-frame threshold.
Modern theatrical film runs at 24 frames a second. This is the case for both physical film and digital cinema systems.
It is important to distinguish between the frame rate and the flicker rate, which are not necessarily the same. In physical film systems, it is necessary to pull down the film frame, and this pulling-down needs to be obscured by a shutter to avoid the appearance of blurring; therefore, there needs to be at least one flicker per frame in film.
In drawn animation, moving characters are often shot "on twos", that is to say, one drawing is shown for every two frames of film (which usually runs at 24 frames per second), meaning there are only 12 drawings per second. Even though the image update rate is low, the fluidity is satisfactory for most subjects. However, when a character is required to perform a quick movement, it is usually necessary to revert to animating "on ones", as "twos" are too slow to convey the motion adequately. A blend of the two techniques keeps the eye fooled without unnecessary production cost.
Animation for most "Saturday morning cartoons" is produced as cheaply as possible, and is most often shot on "threes", or even "fours", i.e. three or four frames per drawing. This translates to only 8 or 6 drawings per second, respectively.
Stop Motion Animation
This type of animation is a technique to make a physically manipulated object appear to move on its own. The object is moved in small increments between individually photographed frames, creating the illusion of movement when the series of frames is played as a continuous sequence. Clay figures are often used in stop motion for their ease of repositioning. Motion animation using clay is called clay animation or clay-mation.
As with Park's previous films, the special effects achieved within the limitations of the stop motion technique were quite pioneering and ambitious. In A Close Shave, for example, consider the soap suds in the window cleaning scene, and the projectile globs of porridge in Wallace's house. There was even an explosion in "The Auto Chef", part of the Cracking Contraptions shorts. Some effects (particularly fire, smoke, and floating bunnies) in The Curse of the Were-Rabbit proved impossible to do in stop motion and so were rendered on computer.
Computer Generated Animations
Frame Rates
This is the measure of the number of frames displayed sequentially per second of animation in order to create the illusion of motion. The higher the frame rate, the smoother the motion, because there are more frames per second to display the transition from point A to point B. In various applications, 24 frames is usually used for every 1 second of animation required.
Key Frame
A key frame in animation and filmmaking is a drawing that defines the starting and ending points of any smooth transition. They are called "frames" because their position in time is measured in frames on a strip of film.
A sequence of keyframes defines which movement the viewer will see, whereas the position of the keyframes on the film, video or animation defines the timing of the movement. Because only two or three keyframes over the span of a second do not create the illusion of movement, the remaining frames are filled with inbetweens (or tweens)
This is a 2D computer graphics term for a technique used in creating animated cartoons and editing movies to see several frames at once. This way, the animator or editor can make decisions on how to create or change an image based on the previous image in the sequence.
Onion Skinning
This is a 2D computer graphics term for a technique used in creating animated cartoons and editing movies to see several frames at once. This way, the animator or editor can make decisions on how to create or change an image based on the previous image in the sequence.
In traditional cartoon animation, the individual frames of a movie were initially drawn on thin onionskin paper over a light source. The animators (mostly inbetweeners) would put the previous and next drawings exactly beneath the working drawing, so that they could draw the 'in between' to give a smooth motion.
In computer software, this effect is achieved by making frames translucent and projecting them on top of each other.
This effect can also be used to create motion blurs, as seen in The Matrix when characters dodge bullets.
The word 'tween' is actually short for 'in-between', and refers to the creation of successive frames of animation between key frames. In computer animation, the term is most commonly used for Flash's "shape tweening" and "motion tweening" processes, where the user can define two key frames and Flash will automatically create the in-between frames, either morphing one shape into another over a set period of time or else moving a shape or shapes from point A to point B over a set period of time. 3D animation programs also have their own method of "tweening".
Digital Animation
Vector animation
This is a term used to refer to animation whose art or motion is controlled by vectors rather than pixels. Vector animation often allows cleaner, smoother animation, because images are displayed and/or resized using mathematical values instead of stored pixel values. One of the most commonly used vector animation programs is Macromedia's Flash.
As you can see from the above video, these types of animations look more cartoony, this is due to the accentuation of the vectors.
This type of animation was also used in the 2006 film A Scanner Darkly, the obviously cartoony animation is more obvious in this type of film, as you can see from the trailer below
Raster animation
Raster based animation frames (and all raster images for that matter) are made up of individual pixels. These pixels each contain information about the color and brightness of that particular spot on the image. This is somewhat similar to the concept of pointillism in painting, with the sum of the points making up the totality of the picture or frame. Raster animation is used for depicting realistic representations of people, animals or places, rather than the more stylized, anime-style animation you might get with vector graphics. Raster animation is also use to create animation for logos and banners based on photos or drawings.
One of the problems involved with creating raster-based animations on a computer is the enormous amount of computer power that is often involved in creating them. For example, a single frame of animation that is 400x300 pixels in size will have have a total of 120,000 pixels. Each of these pixels will have (depending on the color scheme being used) eight to 48 bits, meaning each frame might use as many as 5.76 million bits.
This means that an animated 14-frame-per-second video of 20 minutes would have 2.02 trillion bits of information. Most films are larger than this with a higher frame rate. A major difficulty with working with raster-based animation or images is that they are not infinitely enlargeable. This means that if you create a raster based animation at a certain size (400x300, for example), you will not be able to enlarge it to any significant extent without loss of resolution in the images. Vector graphics do not have this problem.
Compression
There are two major techniques for compressing the animation -- color compression and pixel compression (also called pruning) -- and a few minor techniques like eliminating comments and certain technical parameters that aren't always used.
Color compression
A gif file can store from 2 to 256 different colors (1 bit to 8 bit color), however the more colors, the bigger the file. If you used significantly less colors than 256 colors, you can make the file smaller by compressing the color palette. Take a bouncing ball animation for example: the images is drawn using only 4 colors (black, grey, green and red) but the global palette contained 256 colors in the palette. The file was saving 252 colors that arent really needed. By compressing the palette from 256 colors (8 bit) to only the colors used colors (2 bit in this case) the file was reduced from 2622 bytes to 1455 bytes - a 45% reduction in size.
Also having a global palette, and not having to stores a local palette for each image also saves space.
Pixel compression
The second, and often more significant, way to reduce the file size is to prune out redundant pixels. Often only a small section of an image changes from image to image. Having each image be a full image is a waste of space. But this results in an animation where all the non-moving parts are redrawn for each image along with the moving parts. Wouldn't it be nice if your browser could download a much smaller image of the section that changed and just draw it over the rest of the image? Well it can - that's what pixel compression does. There are several different techniques to do this, the basic ones being "minimum bounding box" and "difference method"
Animation File Formats
.fla
Flash files are in the SWF format, traditionally called "ShockWave Flash" movies, 'Flash movies' or 'Flash applications'. These usually have a .swf file extension, and may be used in the form of a web page plug-in, strictly "played" in a standalone Flash Player, or incorporated into a self-executing Projector movie.
Flash Video files have an .flv file extension and are either used from within .swf files or played through a flv-aware player, such as VLC, or QuickTime and Windows Media Player with external codecs added, as mentioned in last weeks blog!
The use of vector graphics combined with program code allows Flash files to be smaller, therefore for streams to use less bandwidth than the corresponding bitmaps or video clips. For content in a single format (such as just text, video, or audio), other alternatives may provide better performance and consume less CPU power than the corresponding Flash movie, for example when using transparency or making large screen updates such as photographic or text fades.
SWF, originally an abbreviation for "ShockWave Flash" this was changed to the backronym "small web format" to eliminate confusion with Shockwave, from which it was derived) is a file format for multimedia, vector graphics (we covered these in last weeks blog, if you need a refresh be sure to visit it!) and ActionScript in the Adobe Flash environment. Originating with FutureWave Software, then transferred to Macromedia, and then coming under the control of Adobe, SWF files can contain animations or applets of varying degrees of interactivity and function.
Currently, SWF functions as the dominant format for displaying "animated" vector graphics on the Web. It may also be used for programs, commonly browser games using ActionScript.[update]
SWF files can be generated from within several Adobe products: Flash, Flash Builder (an IDE) and After Effects
.svg
SVG images and their behaviors are defined in XML text files. This means that they can be searched, indexed, scripted and, if required, compressed. Since they are XML files, SVG images can be created and edited with any text editor, but drawing programs are also available that support SVG file formats.
All major modern web browsers, support and render SVG markup directly with the exception of Microsoft Internet Explorer (IE). The Internet Explorer 9 beta supports the basic SVG feature set. Currently, support for browsers running under Android is also limited.
SVG allows three types of graphic objects:
* Vector graphics
* Raster graphics
* Text
Graphical objects, including PNG and JPEG raster images, can be grouped, styled, transformed, and composited into previously rendered objects. SVG does not directly support for separating drawing order from document order for overlapping objects, unlike some other vector markup languages like VML.
.gif
This is a bitmap image format that was introduced by CompuServe in 1987 and has since come into widespread usage on the World Wide Web due to its wide support and portability.

The format supports up to 8 bits per pixel, allowing a single image to reference a palette of up to 256 distinct colors. The colors are chosen from the 24-bit RGB color space, as detailed in the blog regarding digital graphics. It also supports animations and allows a separate palette of 256 colors for each frame. The color limitation makes the GIF format unsuitable for reproducing color photographs and other images with continuous color, but it is well-suited for simpler images such as graphics or logos with solid areas of color.
GIF images are compressed using the lossless data compression technique to reduce the file size without degrading the visual quality.
The format supports up to 8 bits per pixel, allowing a single image to reference a palette of up to 256 distinct colors. The colors are chosen from the 24-bit RGB color space, as detailed in the blog regarding digital graphics. It also supports animations and allows a separate palette of 256 colors for each frame. The color limitation makes the GIF format unsuitable for reproducing color photographs and other images with continuous color, but it is well-suited for simpler images such as graphics or logos with solid areas of color.
GIF images are compressed using the lossless data compression technique to reduce the file size without degrading the visual quality.
Web animation software
Authoring
Flash
The Adobe Flash Professional multimedia authoring program is used to create content for the Adobe Engagement Platform, such as web applications, games and movies, and content for mobile phones and other embedded devices.
Adobe Flash Professional is the successor of a software product known as FutureSplash Animator, a vector graphics and vector animations program released in May 1996.

FutureSplash Animator was developed by FutureWave Software, a small software company whose first product, SmartSketch, was a vector-based drawing program for pen-based computers. In 1995, the company decided to add animation capabilities to their product and to create a vector-based animation platform for World Wide Web; hence FutureSplash Animator was created.

FutureSplash Animator was developed by FutureWave Software, a small software company whose first product, SmartSketch, was a vector-based drawing program for pen-based computers. In 1995, the company decided to add animation capabilities to their product and to create a vector-based animation platform for World Wide Web; hence FutureSplash Animator was created.
In December 1996, Macromedia bought FutureWave and so re-branded and released FutureSplash Animator as Macromedia Flash v1.0. In 2005, Adobe Systems acquired Macromedia; subsequently, in 2007, Adobe Flash CS3 Professional, the next version of Macromedia Flash was released.
Swish
This is a flash creation tool that is commonly used to create interactive and cross-platform movies, animations, and presentations.
It is developed and distributed by Swishzone.com Pty Ltd, based in Sydney, Australia. SWiSH Max primarily outputs to the .swf format, which is currently under control of Adobe Systems as shown above
SWiSH Max is generally considered to be a simpler and less costly Flash creation tool in comparison with Adobe Flash. SWiSH Max does not support some Adobe Flash features such as ActionScript 3.0, shape tweens, and bitmap drawing capabilities. It does, however, include general Flash creation features such as vector drawing, motion tweens, and symbol editing. In addition, SWiSH Max incorporates a number of automated effects and transitions, which make building certain Flash elements such as buttons, advanced transition effects, and interactive Flash sites simpler. One drawback of SWiSH Max is its inability to open or save .fla files, which limits exchanges between other programs to final .swf files.
It is developed and distributed by Swishzone.com Pty Ltd, based in Sydney, Australia. SWiSH Max primarily outputs to the .swf format, which is currently under control of Adobe Systems as shown above
SWiSH Max is generally considered to be a simpler and less costly Flash creation tool in comparison with Adobe Flash. SWiSH Max does not support some Adobe Flash features such as ActionScript 3.0, shape tweens, and bitmap drawing capabilities. It does, however, include general Flash creation features such as vector drawing, motion tweens, and symbol editing. In addition, SWiSH Max incorporates a number of automated effects and transitions, which make building certain Flash elements such as buttons, advanced transition effects, and interactive Flash sites simpler. One drawback of SWiSH Max is its inability to open or save .fla files, which limits exchanges between other programs to final .swf files.
Adobe Director
Adobe Director (formerly Macromedia Director) is a multimedia application authoring platform created by Macromedia—now part of Adobe Systems. It allows users to build applications built on a movie metaphor, with the user as the "director" of the movie.
Originally designed for creating animation sequences, the addition of a powerful scripting language called Lingo made it a popular choice for creating CD-ROMs and standalone kiosks and web content using Adobe Shockwave. Adobe Director supports both 2D and 3D multimedia projects.
The differences between these two products has been the subject of much discussion, especially in the Director development community. Extensibility is one of the main differences between the two, as are some of the sundry codecs that can be imported. Director has tended to be the larger of the two, but that footprint has been part of its weakness.
Originally designed for creating animation sequences, the addition of a powerful scripting language called Lingo made it a popular choice for creating CD-ROMs and standalone kiosks and web content using Adobe Shockwave. Adobe Director supports both 2D and 3D multimedia projects.
The differences between these two products has been the subject of much discussion, especially in the Director development community. Extensibility is one of the main differences between the two, as are some of the sundry codecs that can be imported. Director has tended to be the larger of the two, but that footprint has been part of its weakness.
Animation Players
Flash Player
The Adobe Flash Player is software for viewing animations and movies using computer programs such as a web browser. Flash Player is a widely distributed proprietary multimedia and application player created by Macromedia and now developed and distributed by Adobe after its acquisition. Flash Player runs SWF files that can be created by the Adobe Flash authoring tool, by Adobe Flex or by a number of other Macromedia and third party tools.
Adobe Flash, or simply Flash, refers to both a multimedia authoring program and the Adobe Flash Player, written and distributed by Adobe, that uses vector and raster graphics, a native scripting language called ActionScript and bidirectional streaming of video and audio.
Strictly speaking, Adobe Flash is the authoring environment and Flash Player is the virtual machine used to run the Flash files, but in colloquial language these have become mixed: "Flash" can mean either the authoring environment, the player, or the application files.
Strictly speaking, Adobe Flash is the authoring environment and Flash Player is the virtual machine used to run the Flash files, but in colloquial language these have become mixed: "Flash" can mean either the authoring environment, the player, or the application files.
The Flash Player is available as a plugin for recent versions of web browsers (such as Mozilla Firefox, SeaMonkey, Opera, and Safari) on selected platforms. The plugin is not required for Google Chrome any more since Google integrated Flash support into the Chrome browser. Adobe states that each version of the plugin is backwards-compatible, with the exception of security changes introduced in Version 10.
Shockwave
Adobe Shockwave (formerly Macromedia Shockwave) is a multimedia platform used to add animationinteractivity to web pages. It allows Adobe Director applications to be published on the Internet and viewed in a web browser on any computer which has the Shockwave plug-in installed.
It was first developed by Macromedia, and released in 1995 and was later acquired by Adobe Systems in 2005. Shockwave movies are authored in the Adobe Director environment. While there is support for including Flash movies inside Shockwave files, authors often choose the Shockwave Director combination over Flash because it offers more features and more powerful tools.
It was first developed by Macromedia, and released in 1995 and was later acquired by Adobe Systems in 2005. Shockwave movies are authored in the Adobe Director environment. While there is support for including Flash movies inside Shockwave files, authors often choose the Shockwave Director combination over Flash because it offers more features and more powerful tools.
Real Player
Many users would have initially encountered RealPlayer as a plugin to watch streaming video or listen to streaming audio, e.g. the BBC's websites at one time used this almost exclusively. It can play the following animated formats
- swf (requires Flash of Shockwave Player installed on the machine to play)
- .flv
Quicktime
This software is developed by Apple Inc., and is capable of handling various formats of digital video, picture, sound, panoramic images, and interactivity. It is available for Mac OS classic (System 7 onwards), Mac OS X and Microsoft Windows operating systems. The latest version is QuickTime X (10.0) and is currently only available on Mac OS X v10.6.

QuickTime is integrated with Mac OS X, but it was once an optional component at install for earlier versions of Mac OS.
This software is developed by Apple Inc., and is capable of handling various formats of digital video, picture, sound, panoramic images, and interactivity. It is available for Mac OS classic (System 7 onwards), Mac OS X and Microsoft Windows operating systems. The latest version is QuickTime X (10.0) and is currently only available on Mac OS X v10.6.
QuickTime is integrated with Mac OS X, but it was once an optional component at install for earlier versions of Mac OS.
QuickTime for Microsoft Windows is downloadable, either as a standalone installation or bundled with iTunes.
QuickTime is available free of charge for both Mac OS X and Windows operating systems. Some other free player applications that rely on the QuickTime framework provide features not available in the basic QuickTime Player. For example:
- iTunes can export audio in WAV, AIFF, MP3, AAC, and Apple Lossless
- In Mac OS X, a simple AppleScript can be used to play a movie in full-screen mode. Since version 7.2 the QuickTime Player now also supports full-screen viewing in the non-pro version
What file formats can be used in Quicktime?
There are various file fornats that are supported in Quicktime, including many audio and picture formats, however in terms of video formats, some of the major ones supported are listen below
- 3GP and 3G2
- Animated GIF
- Audio Video Interleave (AVI)
- DV
- MPEG-1
- MPEG-4 Part 2
Thats it! I hope you have found this blog informative and useful over the past few weeks, and i hope you have had as much fun reading this as i had writing about it! Hopefully over the past few weeks you have learnt a lot about Digital Graphics, and the associated technologies regarding web animation and how they are all inter-connected.
Stay tuned for future blogs, who knows what on!